Как создать и опубликовать свой фавикон WordPress

Если вы хотите создать профессиональный образ на своем веб-сайте WordPress, вам действительно нужно создать фавикон WordPress для публикации.
Если вы посещаете большинство веб-сайтов в Интернете и смотрите на маленькое изображение в левой части вкладки браузера, это изображение известно как значок сайта.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Большинство профессиональных веб-сайтов содержат одно из этих изображений на вкладке браузера, где отображается сайт. Если это не так, вы увидите простой значок документа. Это признак непрофессионального веб-сайта или сайта, созданного кем-то, кто очень мало разбирается в дизайне веб-сайтов.
Если вы хотите создать профессиональный образ на своем веб-сайте WordPress, вам действительно нужно создать и опубликовать фавикон WordPress. Мы покажем вам, как это сделать.
Что такое фавикон WordPress?
Взгляните на открытую в данный момент вкладку браузера. Вы должны увидеть значок Groovypost, отображаемый в верхнем левом углу вкладки.
![]()
Установить фавикон не особенно сложно, но его разработка может потребовать некоторых размышлений.
Ниже приведены несколько вещей, которые вы должны иметь в виду, когда решаете, какое изображение использовать в качестве фавикона вашего сайта.
- Стремитесь создать изображение размером 512×512 пикселей.
- Сделайте изображение достаточно простым, чтобы оно хорошо отображалось даже при разрешении 16×16 пикселей.
- Ваш фавикон должен представлять ваш бренд простым способом.
- Избегайте копирования общеизвестных фавиконов, таких как Gmail или Google Диск, так как это может запутать пользователей.
- Изображение фавиконки должно быть сохранено в формате значка Windows (ICO).
- Прозрачные изображения будут работать, но не обязательны.
Зачем сохранять изображение в 512×512 пикселей? В зависимости от устройства, с помощью которого пользователь просматривает веб-страницы, изображение может отображаться в размерах от 16 × 16 пикселей до 310 × 310 пикселей. Сохранение в формате 512×512 пикселей охватывает все разрешения, независимо от того, как изображение масштабируется браузером пользователя.
Как создать свой фавикон WordPress
Самой сложной частью настройки фавикона WordPress будет его создание. Если вы умеете создавать цифровую графику, запустите Adobe Photoshop или Gimp и создайте значок своего сайта с нуля. Однако, если вы не очень хорошо умеете создавать собственную графику, есть много других вариантов.
Вы можете использовать любой бесплатный онлайн-генератор значков, чтобы быстро создать значок, который подойдет для вашего сайта.
![]()
- Favicon.io: Создавайте значки фавиконов, начиная с текста, собственного изображения или выбирайте смайлики. Если вы начинаете с текста, вы можете настроить стиль и цвет шрифта, а также цвет фона.
- Favicon.cc: Быстро нарисуйте значок, просто используя мышь в области рисования. Если у вас сенсорный экран, вы можете нарисовать значок пальцем или стилусом.
- Ionos.ca: начните с инициалов, загрузите изображение или нарисуйте значок фавикона. Этот сайт включает в себя предварительный просмотр перед загрузкой.
- Веб-сайт Планета: начните с изображения или выберите из галереи готовых значков, которые вы можете настроить.
Многие из этих сайтов также берут созданное вами изображение в формате PNG, JPEG или GIF и конвертируют его в формат ICO для вас.
После того, как вы создали образ ICO и сохранили его где-то на своем компьютере, вы готовы установить его на свой веб-сайт WordPress.
Установка фавиконки WordPress
Ваш фавикон хранится на вашем компьютере в формате ICO. Так как же установить его на свой сайт WordPress? У вас есть несколько вариантов.
1. Используйте функцию настройки WordPress
Если вы используете более новую версию WordPress, чем WordPress 4.3 (как и должно быть), WordPress предоставляет встроенную возможность загрузки вашего фавикона в качестве «значка сайта».
Для этого войдите в панель администратора WordPress и выберите Появление из левого меню. Далее выберите Настроить.
![]()
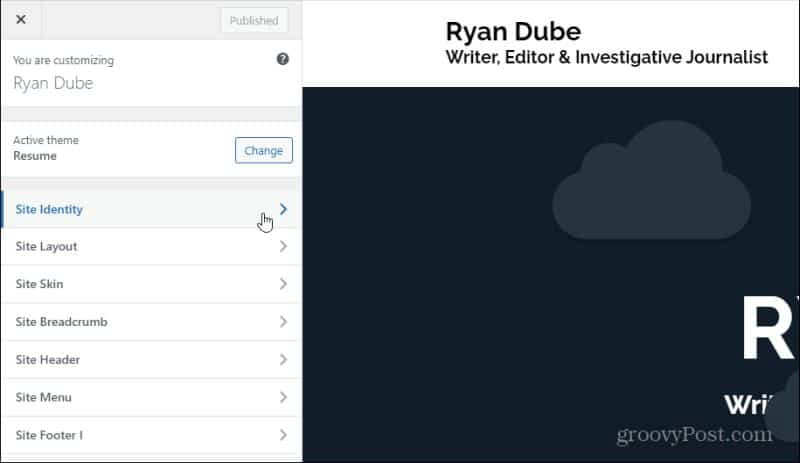
Это откроет новый инструмент визуальной настройки WordPress. Выбирать Идентификация сайта из левого меню.

Откроется раскрывающаяся область, в которой вы можете настроить логотип, заголовок и другие функции своего сайта. В нижней половине вы увидите Значок сайта раздел.
Чтобы загрузить файл фавикона, выберите Выберите значок сайта.
![]()
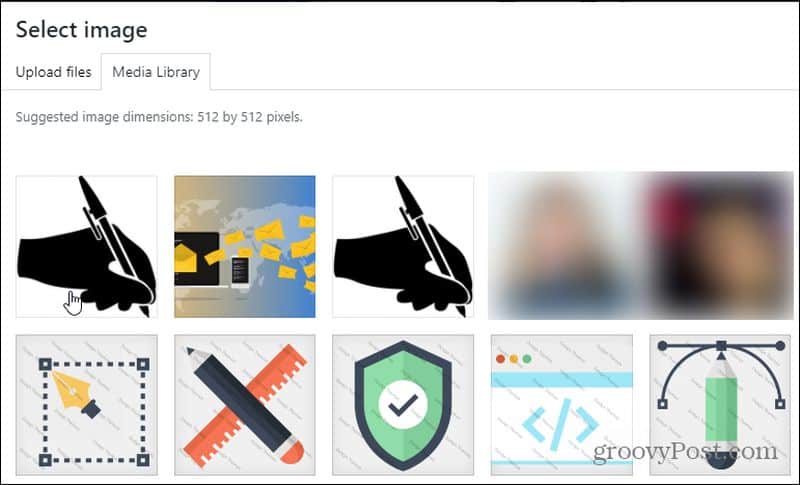
Это откроет Выберите изображение инструмент в WordPress. Если вы уже загрузили файл фавикона в библиотеку изображений WordPress, вы можете выбрать его в Медиа библиотека вкладка
Если вы еще не загрузили его, выберите Загрузить файлы вкладку, найдите и выберите файл фавикона на своем компьютере, а затем загрузите его. Выберите его после загрузки.

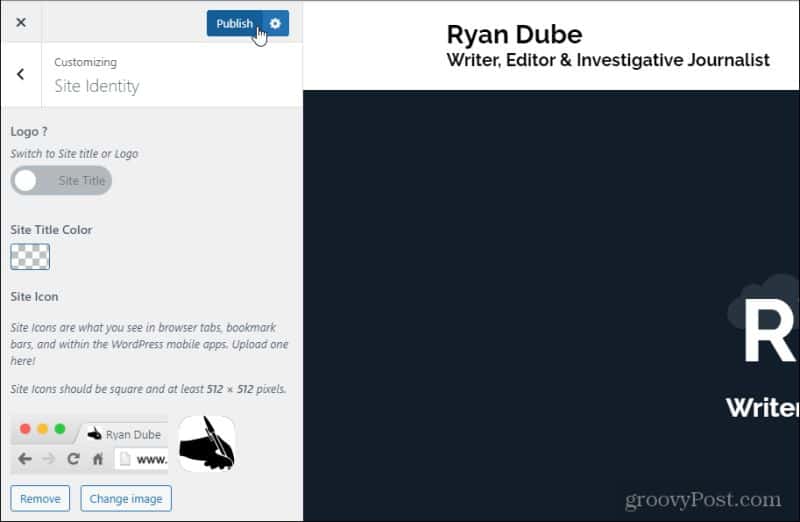
После того, как вы выбрали файл фавикона, вы увидите его небольшой предварительный просмотр в разделе «Значок сайта». В этой области также показан небольшой предварительный просмотр того, как будет выглядеть вкладка браузера с этим изображением.
Если вам нравится то, что вы видите, выберите Публиковать кнопку вверху страницы.

Ваше изображение фавикона теперь активно и начнет появляться на любой вкладке браузера, когда люди посещают ваш сайт.
2. Загрузите фавикон вручную
Если вы не используете последнюю версию WordPress или даже используете какую-либо другую CMS, широко распространенное и простое решение — загрузить файл значка ICO в корневой каталог вашего веб-сайта.
При установке WordPress на большинстве веб-хостов это обычно public_html каталог внутри веб-папки вашего веб-сайта. Не забудьте назвать файл favicon.ico и используйте свой любимый FTP-клиент или любой файловый менеджер, предоставленный вашим веб-хостом, чтобы загрузить файл в эту папку.
![]()
Закройте браузер или обновите браузер, нажав Ctrl-F5, чтобы перезагрузить веб-сайт. Как только вы это сделаете, вы должны увидеть, что на вкладке браузера с вашим сайтом теперь отображается ваш новый значок фавикона.
В большинстве случаев это работает, потому что, если в вашей теме или сайте не указана ссылка на фавикон, WordPress по умолчанию использует корневую папку. Другие системы CMS, отличные от WordPress, обычно по умолчанию используют одно и то же местоположение значка.
Если это не работает, причин может быть несколько.
- В вашей теме указана ссылка на фавикон в другом месте.
- Вы сохранили файл с неправильным расширением или именем.
- Возможно, вы недостаточно долго ждали, пока WordPress подберет новое изображение фавикона.
Если в вашей теме указана ссылка на значок значка, она также должна предоставить страницу конфигурации (аналогичную приведенному выше примеру WordPress), на которую вы можете загрузить свой значок. Если это не так, вы можете самостоятельно закодировать эту ссылку в своей текущей теме.
3. Вставьте ссылку на фавикон
Сначала загрузите файл значка в корневой каталог вашего веб-сайта, используя процедуру, описанную в последнем разделе.
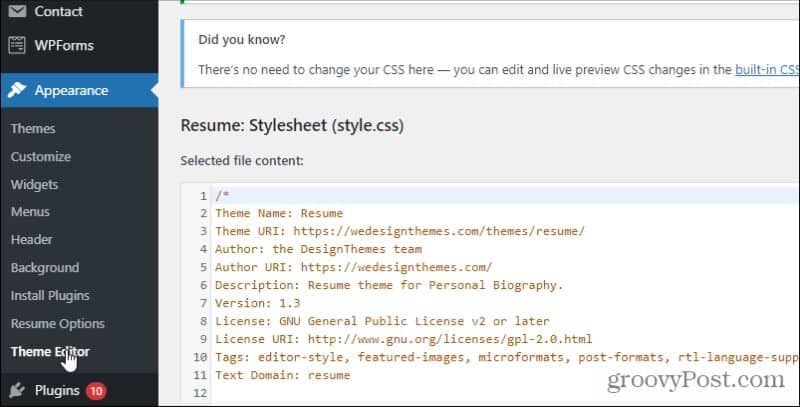
Войдите в панель администратора WordPress и выберите Появление из левого меню. Далее выберите Редактор тем.

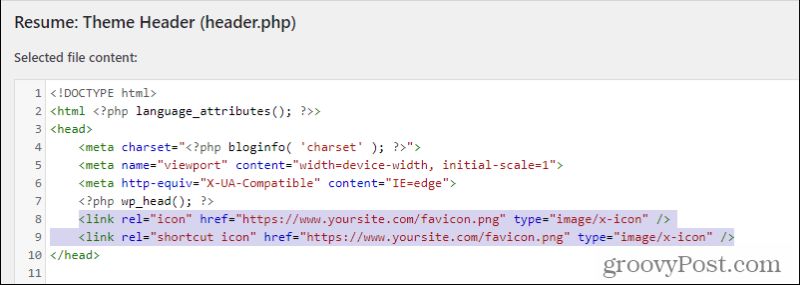
Выберите заголовок.php файл из правой панели навигации, где перечислены страницы. Вставьте следующие две строки в файл в заголовок раздел.
Замените «ваш сайт» на название вашего собственного сайта.

Выбирать Обновить файл чтобы сохранить изменения. Теперь, когда вы перезагрузите свою страницу, вы должны увидеть, что ваша тема подобрала загруженный вами фавикон, а на вкладке браузера отображается изображение вашего значка.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)